Versão do plugin jQuery disponível aqui
Versão do plug -in do WordPress disponível aqui
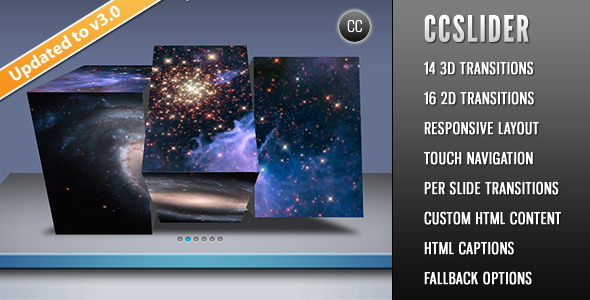
Este plugin facilita incorporar o CCSLider jQuery Slideshow PluginDisponível no CodeCanyon, no tema WP de suas camadas. O CCSLider é exclusivo de outros controles deslizantes porque fornece efeitos de imagem em 3D. No geral, existem 14 efeitos 3D impressionantes e também 16 efeitos 2D elegantes. O controle deslizante é totalmente responsivo e trabalha em todos os tamanhos de tela que variam de DeKstop a navegadores móveis. Ele também suporta gestos de toque para navegar pelos slides em iOS, Android e outros dispositivos de tela de toque. O plug -in também suporta legendas em HTML, automóveis de slides e transições personalizadas por slide. O CCSLider para camadas permite criar e incorporar várias instâncias deslizantes em uma única postagem/página. Veja abaixo uma lista de recursos disponíveis no plug -in.
Características
- 14 efeitos animados baseados em tela HTML5.
- 16 efeitos animados 2D elegantes.
- Fallback para um efeito 2D de sua escolha para navegadores que não suportam a tela HTML5. Também pode mencionar uma velocidade de animação para o efeito de fallback.
- Opção para mencionar o número de fatias para efeitos 3D.
- Opção para mencionar o atraso de animação entre as fatias individuais.
- Também pode mencionar em que direção o atraso se propagará. Existem quatro direções dessas.
- Opção para mencionar o deslocamento ao longo do eixo z e a separação entre as fatias enquanto animam os efeitos 3D.
- Mencione uma opção de flexibilização de sua escolha para efeitos 3D.
- Pode mencionar parâmetros de transição personalizados para cada slide.
- Opção de ter uma sombra para efeitos 3D do “cubo”. Também pode mencionar uma cor de sombra de sua escolha.
- Opção para usar imagens PNG transparentes como imagens de slide para efeitos 3D.
- Suporta legendas HTML. Existem 4 posições de legenda disponíveis – inferior, superior, esquerda, direita.
- Cada slide pode ter uma posição de legenda diferente.
- As legendas podem ter transições animadas (desbotamento, slide) ou nenhuma.
- Opção para ter links de controle para slides individuais. Também pode ter miniaturas como links.
- Cada imagem do slide também pode atuar como um link para uma página externa.
- Opção AutoPlay. Os botões de reprodução/pausa são gerados quando a opção AutoPlay é escolhida. Nos navegadores suportados, a API de visibilidade da página HTML5 é usada para interromper o AutoPlay quando a guia/janela que contém o controle deslizante está fora de foco e o AutoPlay é retomado quando a guia/janela está novamente em foco, e isso ajuda a prevenir a energia desnecessária e o consumo de recursos da CPU.
- Opção para pausar o AutoPlay ao passar o mouse sobre o controle deslizante.
- Totalmente responsivo e trabalha em todos os tamanhos de tela que variam de desktop a navegadores móveis.
- Pode navegar pelos slides usando gestos de toque em iOS, Android e outros dispositivos de tela de toque.
- Crie e incorpore várias instâncias de apresentação de slides em uma postagem/página
- As imagens carregadas são automaticamente cortadas para dimensões especificadas quando usadas em uma apresentação de slides. As miniaturas para links de controle também são geradas automaticamente.
- Arraste para classificar a ordem do slide.
- Visualize sua apresentação de slides antes de salvá -la.
OBSERVAÇÃO: Os efeitos 3D serão executados apenas nos navegadores que suportam a tela HTML5. Por outro lado, os efeitos 2D serão executados na maioria dos navegadores disponíveis. Se você escolher um efeito 3D, poderá mencionar um efeito 2D de sua escolha para navegadores que não suportam tela. O Internet Explorer 8 e abaixo não suporta a tela, mas o IE 9 e acima o suporta.