
Sobre elementos elegantes
Elementos elegantes é um plugin de formulário de jQuery, que permite que você Crie formulários HTML em estilo limpo, simples e moderno.
Não há necessidade de um plug -in mais diferente para formatar cada elemento de formulário, apenas o suficiente para adicionar o plug -in de formulário de jQuery elegantes elementos.
Temas personalizados
Escolha entre os vários temas predefinidos ou crie seu próprio tema personalizado. O plug -in oferece mais de dez estilos predefinidos para economizar muito tempo. Adicionar ou alterar esses temas precisa alterar apenas um parâmetro apenas na marcação HTML.
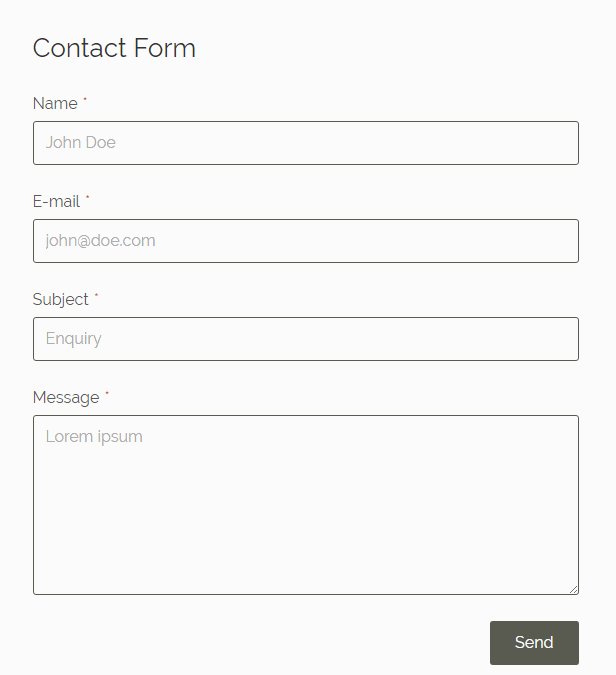
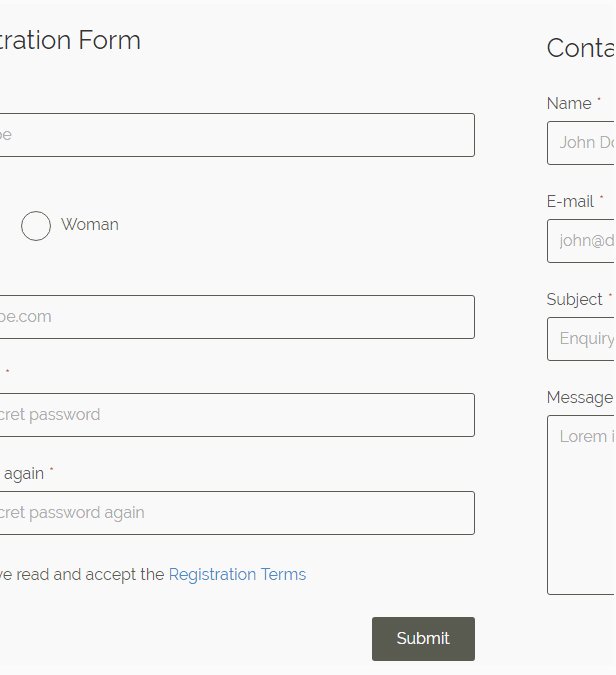
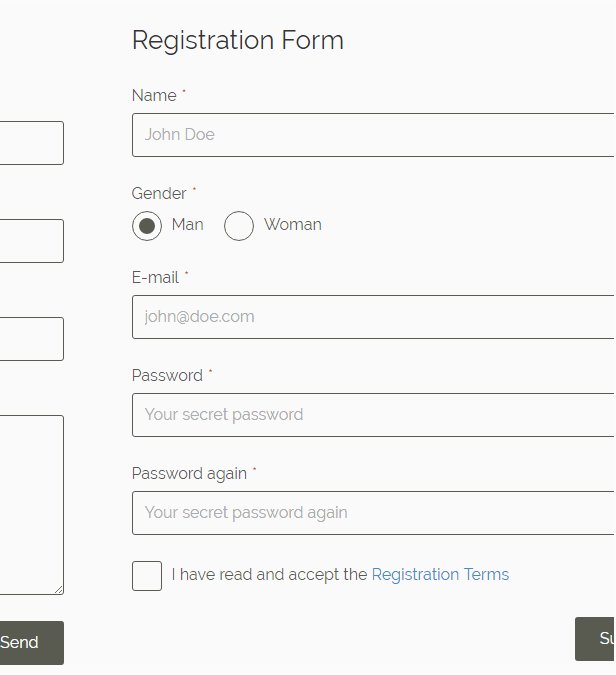
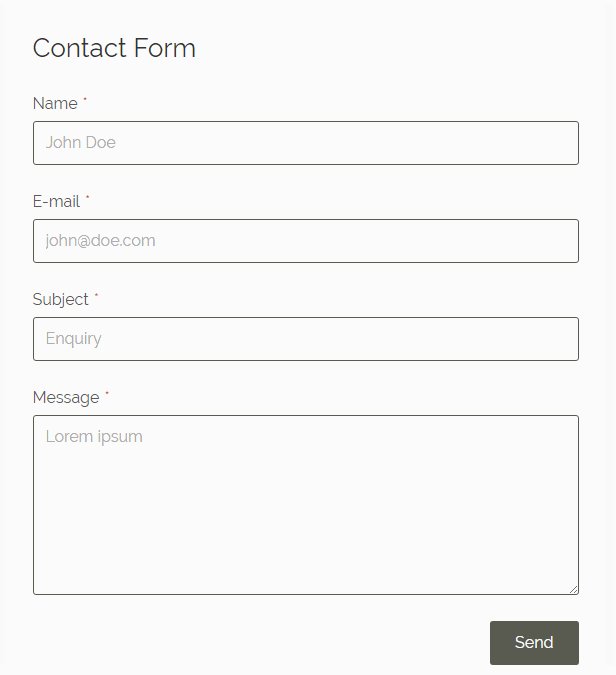
Conjunto completo de elementos
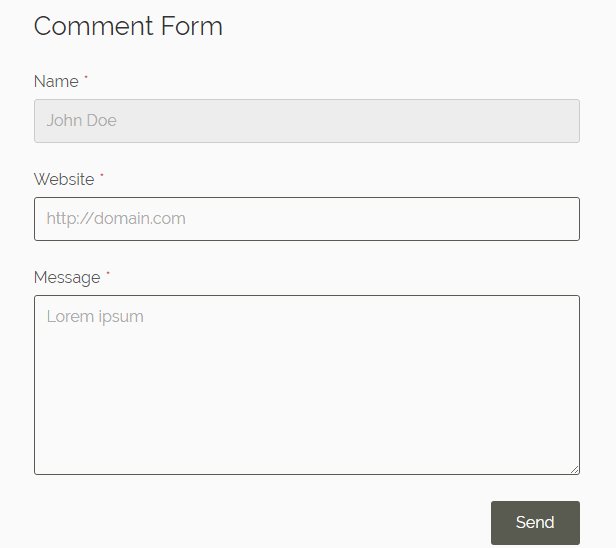
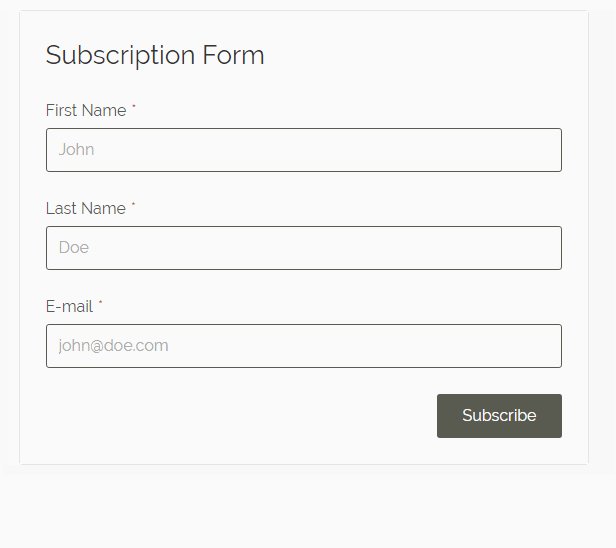
Elementos elegantes traz a todos os elementos básicos, que você precisa de qualquer forma. Isso significa que você pode incluir facilmente entrada de texto, textarea, botão de rádio, caixa de seleção e caixa de seleção para criar o formulário que você imaginou. Esses campos são a maneira usual de exibir os formulários mais usados, como formulários de assinatura ou formulários de contato.
Campos únicos para formas avançadas
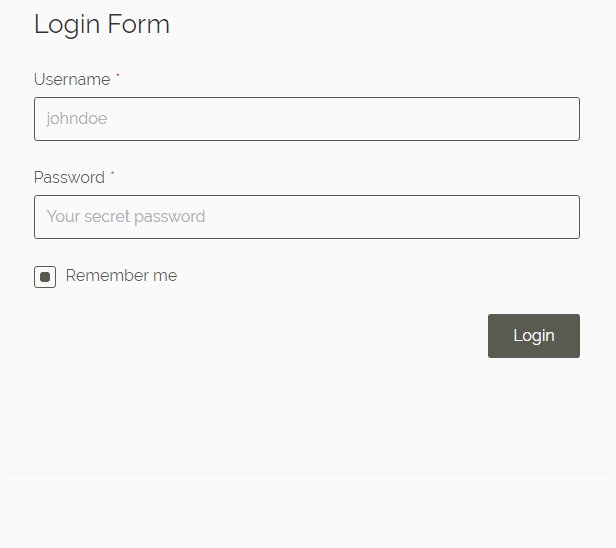
Caso você precise de alguns campos extras, como senha ou upload de arquivos, também pode encontrar a melhor solução para o seu projeto. Com elementos elegantes, você pode simplesmente projetar formas avançadas e complexas sem gastar horas para definir as regras de estilos e CSS. Apenas algumas linhas de código HTML, então você está pronto para ir.
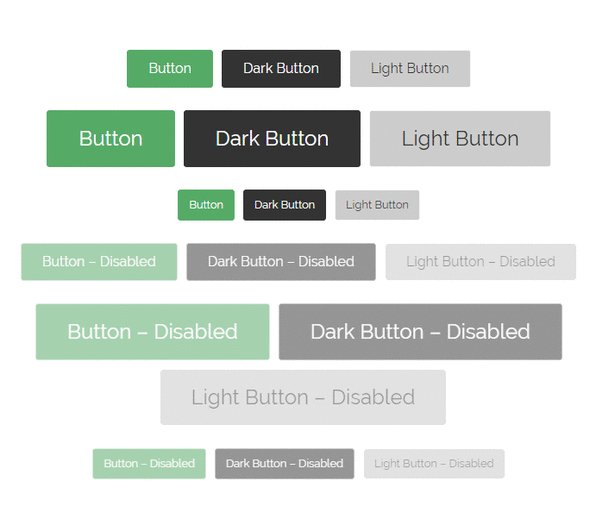
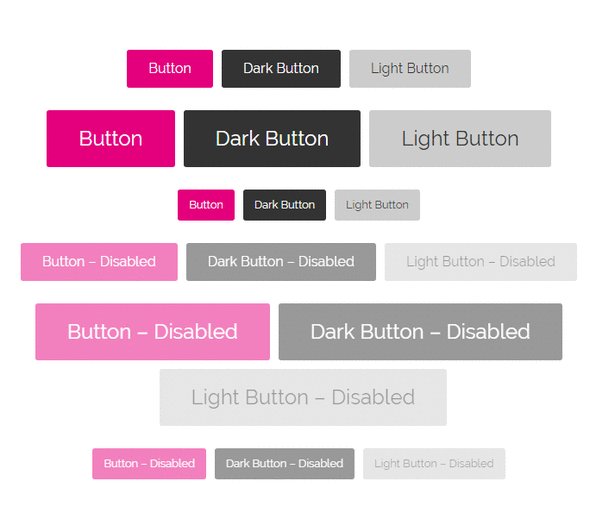
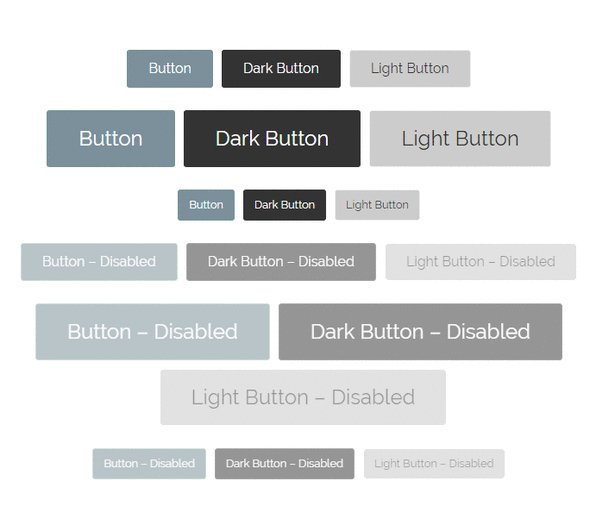
Tamanhos e cores diferentes
Traz a você a opção de definir cores personalizadas ou tamanho do botão para tornar todo o formulário perfeitamente ajustado ao seu site. Esses recursos fornecem combinações ilimitadas, que você pode alcançar com a criação de um formulário.
Estados especiais
Em alguns casos, você pode precisar de um botão ou campo desativado, que pode ser feito rapidamente com elementos elegantes. Os estados desativados estão disponíveis em todos os tipos de elementos de formulário, incluídos no plug -in.
Responsivo e amigável para dispositivos móveis
Elementos elegantes é completamente receptiva e adequada à tela do visitante em qualquer dispositivo, incluindo celulares e tablets.
Ícones personalizados
Os botões de rádio e as caixas de seleção suportam ícones personalizados, o que ajuda a tornar seu formulário mais amigável. Escolha entre mais de 500 ícones brilhantes, apoiados pela Font Awesome.
Avisos de campo
Exibir a mensagem de sucesso ou um aviso de aviso simples nunca foi tão fácil com elementos elegantes. Pode ser mais do que útil com um campo de senha ou nome de usuário para que os usuários saibam quando inseriram detalhes errados no campo.
Elementos suportados
Os seguintes elementos são suportados em elementos elegantes:
- Entrada de texto
- Entrada de senha
- Entrada de e -mail
- Tel entrada
- Entrada de pesquisa
- Entrada de número
- Entrada de arquivo
- Selecione a caixa
- Botão de rádio
- Caixa de seleção
- Grupos de botões de rádio
- Caixa de seleção Grupos de botões
- Textarea
- Botão HTML
- Caixa de informações
Principais recursos
- 12 temas predefinidos
- Ícones de vetor personalizados
- Campos personalizados
- Campos especiais
- Manual detalhado
- Design responsivo, amigável para dispositivos móveis
- Código limpo e válido
- JavaScript de Minificação leve e ofuscado
- Instância múltipla, crie formulários ilimitados
- Estados diferentes
- Exemplos úteis
- Compatível com todos os principais navegadores
- Atualizações grátis
Compatível com todos os principais navegadores
Os seguintes navegadores são suportados:
- Google Chrome 49+
- Mozilla Firefox 48+
- Internet Explorer 11
- Microsoft Edge
- Opera 35+
- Safari 6+
Atualizações grátis
Aproveite as atualizações gratuitas! O plug -in será atualizado regularmente e novos recursos serão incluídos.
Manual detalhado
Verifique o manual completo! Visita a página de documentação do plug -in.
Desenvolvedores Envato
Você gostaria de adicionar este plugin ao seu item?
Compre uma licença estendida para o item que você deseja vender em qualquer mercado da Envato.
Envie -me um e -mail E adicionarei seu link de item a esta página.
Changelog
Versão 1.1.0 – 04 de junho de 2017
- [Added] Update method - [Fixed] Improving vertical alignment of radio and checkbox elements
Versão 1.0.4 – 18 de janeiro de 2017
- [Fixed] File input height in Internet Explorer - [Fixed] Hiding the original select arrow in Internet Explorer
Versão 1.0.3 – 28 de novembro de 2016
- [Fixed] Responsive checkboxes and checkbox button groups in JavaScript
Versão 1.0.2 – 21 de novembro de 2016
- [Added] Info Boxes - [Fixed] Improving & optimizing the JavaScript code of radio buttons and checkboxes
Versão 1.0.1 – 14 de novembro de 2016
- [Added] Icons to buttons - [Added] The moz prefix to every box-shadow - [Added] Background color to form controls in theme files - [Fixed] Hide the number input spinner - [Fixed] Hide the red box-shadow in Firefox when the input value is invalid – [Updated] The basic-initialization.html, elements.html, forms.html in examples folder
Versão 1.0.0 – 5 de novembro de 2016
- Initial release
Me siga em codecanyon.
Por favor, não se esqueça de Avalie este item Após a compra: 
Confira meus outros plugins no codecanyon
Plugins do WordPress
plugins jQuery
Plugins javascript
- Lei de Cookies GDPR – Plugin de consentimento JavaScript GDPR Responsivo
- Rolagem elegante para o topo – Voltar para o plugin JavaScript de volta